dede自定义表单防止恶意提交,增加验证码判断
发表时间:2019-04-11 10:23 责任编辑:莫都晨晓 浏览:
次
编辑网站安装目录下plus/diy.php文件
找到代码(大概第62行):
$fieldarr = explode(';', $dede_fields);
在这句代码上面添加以下代码
//验证码
if(!empty($dede_fields))
{
$validate = empty($validate) ? '' : strtolower(trim($validate));
$svali = strtolower(GetCkVdValue());
if(($validate=='' || $validate != $svali) && preg_match("/6/",$safe_gdopen)){
ResetVdValue();
ShowMsg('验证码不正确!','-1',$dede_add,0,1000);exit;
}
}
//end
修改:showmsg($bkmsg, $goto);
改成:showmsg($bkmsg, -1);
保存
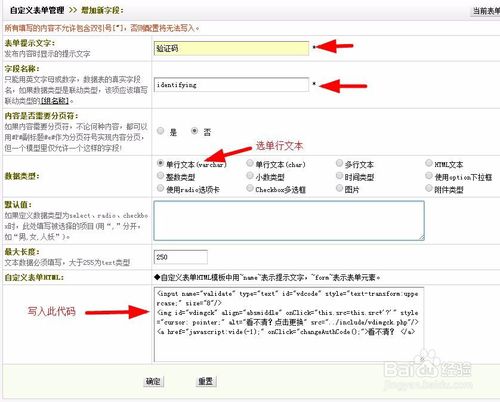
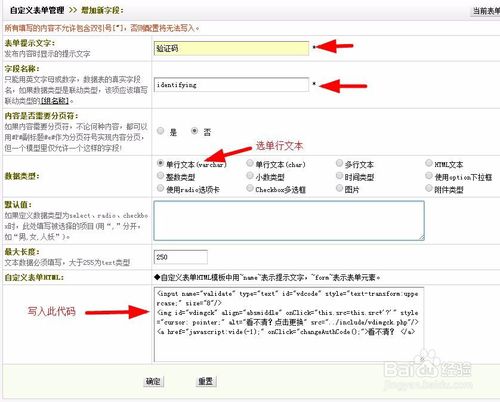
在自定议表单中添加一个新字段

在自定议表单中添加一个新字段

选择,单行文本(varchar)
在,自定义表单HTML:写入
<input name="validate" type="text" id="vdcode" style="text-transform:uppercase;" size="8"/>
<img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
<a href="javascript:vide(-1);" onClick="changeAuthCode();">看不清? </a>
在网站调用验证码的表单代码里添加以下代码:
<input name="validate" type="text" id="vdcode" style="text-transform:uppercase;" size="8"/>
<img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor: pointer;" alt="看不清?点击更换" src="../include/vdimgck.php"/>
<a href="javascript:vide(-1);" onClick="changeAuthCode();">看不清? </a>
在网页底部</body>前添加以下代码:
<script type="text/javascript">
$ = jQuery;
function changeAuthCode() {
var num = new Date().getTime();
var rand = Math.round(Math.random() * 10000);
num = num + rand;
$('#ver_code').css('visibility','visible');
if ($("#vdimgck")[0]) {
$("#vdimgck")[0].src = "../include/vdimgck.php?tag=" + num;
}
return false;
}
</script>
保存后再生成新的网页,表单就成功调用验证功能。
- 上一篇:goole地图API代码生成制作
- 下一篇:正则表达式应用——实例应用
技术支持
相关阅读
- 1将文本垂直居中08-06
- 2dede:arclist按照自定义字段的条件调05-07
- 3js把英文逗号换成中文逗号04-01
- 4dede编辑器添加MP4视频上传功能01-08
- 5ssl证书12-22
- 6dede简单把分页页码改成英文10-30
- 7IIS7 环境中http重定向到https的设置04-01
- 8dedecms安全漏洞之/include/common.inc06-04
- 9织梦DEDE include/dedesql.class.php变量覆06-04
- 10dede自定义表单发送邮件提醒(非05-17
- 11dede列表页异步加载,点击加载更04-30
- 12正则表达式应用——实例应用04-25
- 13dede自定义表单防止恶意提交,增04-11
- 14goole地图API代码生成制作01-24
- 15CSS:text-fill-color 给文字增加图片蒙01-22







